


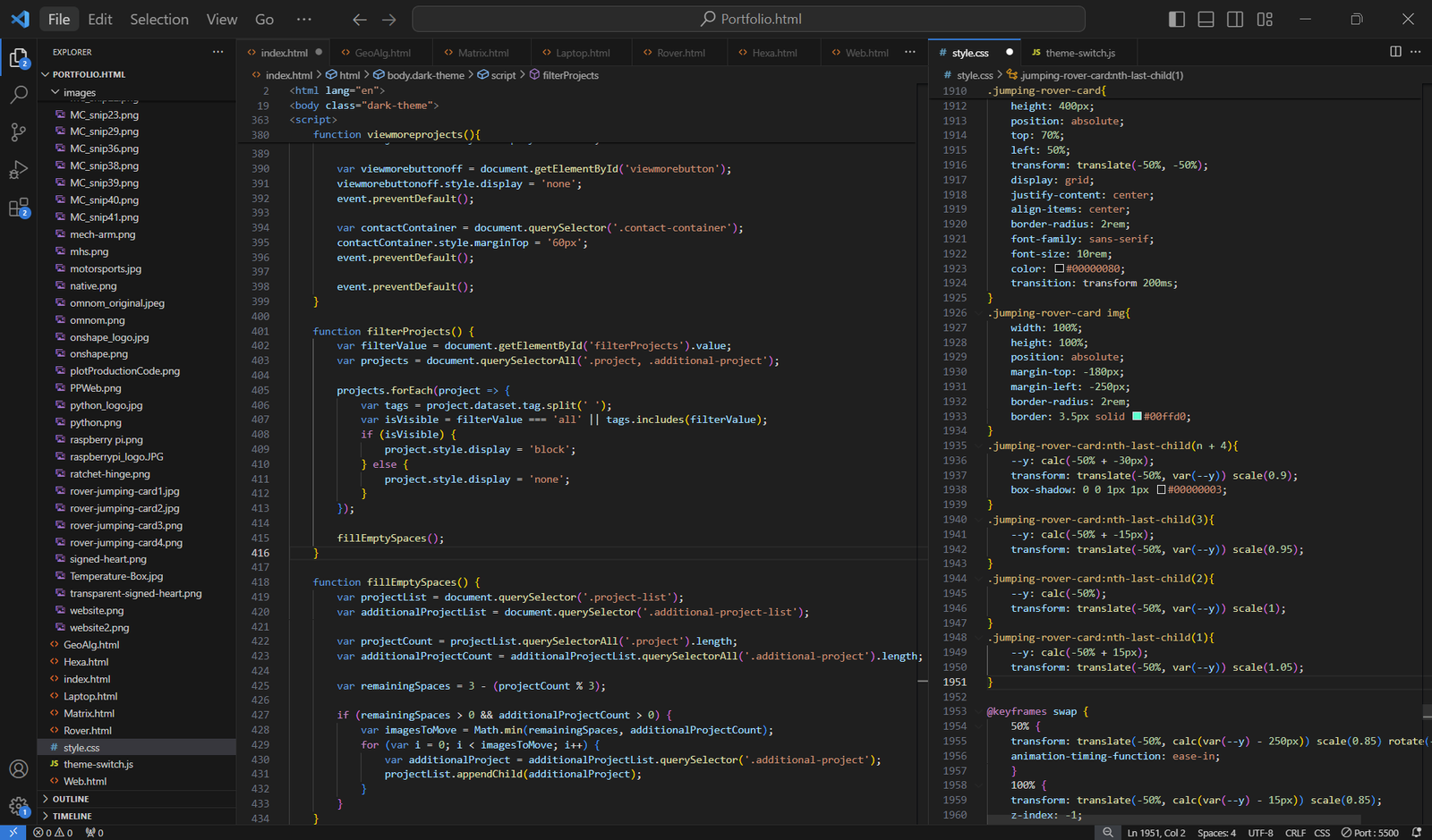
In the winter of 2023, I began my first version of my engineering portfolio using a website builder. However, I soon realized that I wanted a more personalized and unique portfolio. As a result, I embarked on creating my own website and learning HTML, CSS, and JavaScript along the way. Unlike my previous coding projects, this endeavor demanded a unique blend of both coding and creative design. As of summer 2024, I seized the opportunity to intertwine my coding skills with my parallel interest for creative design. This journey allowed me to not only express myself more authentically but also enabled me to tailor the appearance of my portfolio to showcase my career development in a more meaningful and authentic way. This took me nearly two months to finalize this project, dedicating time to coding and customizing numerous animations and transitions, which really gave a more personalized and lively touch to my portfolio, making it more engaging and enjoyable. I learned that projects like makes what would seem like a mundane task in the classroom, a actual fun and enjoyable endeavor filled with self learning utilizing online resource like Youtube, Instagram, and LinkedIn.
• Achieving desired alignment of items within various containers
• Implementing JavaScript for creating animations and effects
• Adjusting and resizing multiple images to fit appropriately within designated containers
• The demand for creativity in crafting a visually appealing and representative website
• Embracing the challenge of learning new programming/markup languages
• Proficiency in crafting the frameworks of a website with HTML
• Gained experience in fine-tuning website visuals using CSS
• Learned to implement animations and front-end interactions for text, buttons, and other elements using JavaScript
• Explored the fundamental components of web development and the basics of front-end design
• Exposure to the process of UI development